In today’s digital era, mobile usage has surpassed desktop usage, making it imperative for businesses to optimize their websites for mobile devices. One of the most effective ways to ensure a seamless user experience across different devices is through responsive design. This article delves into the significance of responsive design for mobile SEO, highlighting its benefits, and providing actionable insights for businesses to enhance their mobile SEO strategy.
Introduction to Mobile SEO
Mobile SEO refers to the practice of optimizing a website for search engines while ensuring it is user-friendly on mobile devices. With the increasing number of people accessing the internet via smartphones and tablets, search engines like Google have shifted their focus towards mobile-first indexing. This means that Google primarily uses the mobile version of a site’s content for indexing and ranking. As a result, having a mobile-optimized website is no longer optional but a necessity for businesses aiming to achieve higher search engine rankings and improved user engagement.
Understanding Responsive Design
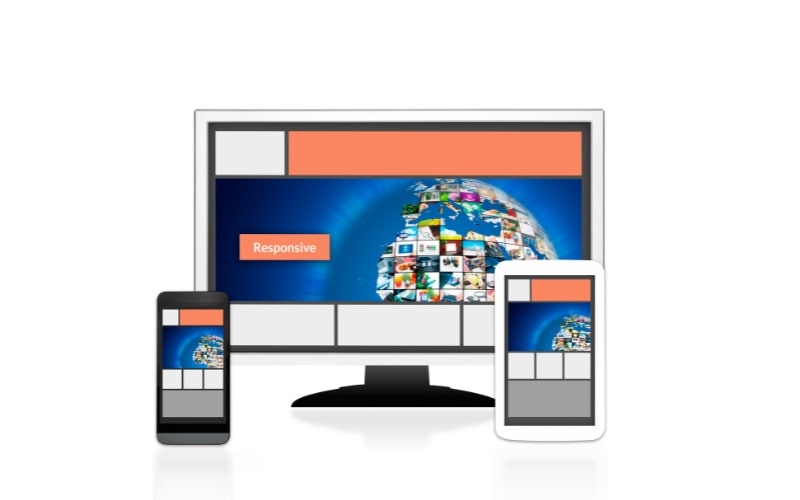
Responsive design is a web development approach that enables a website to adapt its layout and content to fit various screen sizes and devices. It ensures that users have a consistent and optimal viewing experience, whether they are using a desktop, tablet, or smartphone. Responsive design utilizes flexible grids, fluid images, and CSS media queries to adjust the website’s appearance based on the device’s screen size and orientation.
The Importance of Responsive Design for Mobile SEO
Enhanced User Experience
One of the primary reasons responsive design is crucial for mobile SEO is the enhanced user experience it provides. A responsive website automatically adjusts its layout to fit the screen size of the device being used, ensuring that users can easily navigate and interact with the site. This seamless experience reduces bounce rates and increases the time users spend on the site, which are critical factors for search engine ranking.
Improved Page Load Speed
Page load speed is a significant factor in mobile SEO. Responsive design helps improve page load times by optimizing images, eliminating unnecessary elements, and utilizing efficient coding practices. Faster-loading pages not only enhance user experience but also contribute to better search engine rankings. Google considers page speed as a ranking factor, making it essential for businesses to ensure their websites load quickly on mobile devices.
Reduced Bounce Rates
A high bounce rate, which occurs when users leave a site after viewing only one page, can negatively impact search engine rankings. Responsive design helps reduce bounce rates by providing a consistent and user-friendly experience across all devices. When users can easily navigate and interact with a website, they are more likely to stay longer and explore more pages, signaling to search engines that the site is valuable and relevant.
Simplified SEO Management
With responsive design, businesses only need to manage one website and one set of SEO practices, rather than having separate versions for desktop and mobile. This simplification reduces the time and effort required for SEO management and ensures that all SEO efforts are consistent across different devices. A single responsive site also makes it easier for search engines to crawl and index the content, further boosting SEO performance.
Higher Search Engine Rankings
Search engines prioritize websites that offer a positive user experience, and responsive design plays a crucial role in achieving this. A responsive website ensures that users can easily access and interact with the content, regardless of the device they are using. This positive user experience, coupled with improved page load speed and reduced bounce rates, contributes to higher search engine rankings, driving more organic traffic to the site.
Benefits of Responsive Design for Mobile SEO

Better Accessibility
Responsive design ensures that a website is accessible to all users, regardless of the device they are using. This inclusivity not only enhances user experience but also aligns with Google’s goal of providing valuable and accessible content to all users. By optimizing a website for mobile devices, businesses can reach a wider audience and improve their chances of ranking higher in search engine results.
Increased Social Sharing
A responsive website makes it easier for users to share content on social media platforms. When users can easily navigate and interact with a site, they are more likely to share valuable content with their network. Increased social sharing can drive more traffic to the site, improve brand visibility, and contribute to better search engine rankings.
Cost-Effective Maintenance
Maintaining a single responsive website is more cost-effective than managing separate versions for desktop and mobile. With responsive design, businesses can streamline their web development and maintenance processes, reducing costs and improving efficiency. This cost-effective approach allows businesses to allocate resources to other areas of their digital marketing strategy, further enhancing their online presence.
Future-Proof Solution
Responsive design is a future-proof solution that ensures a website remains functional and user-friendly as new devices and screen sizes are introduced. By adopting responsive design, businesses can avoid the need for frequent redesigns and ensure their website continues to provide a positive user experience, regardless of technological advancements. This adaptability is crucial for maintaining a strong mobile SEO strategy and staying ahead of the competition.
Consistent Brand Identity
A responsive website ensures that a business’s brand identity remains consistent across all devices. This consistency is essential for building trust and credibility with users, as well as reinforcing brand recognition. A cohesive brand identity contributes to a positive user experience, which in turn improves search engine rankings and drives more organic traffic to the site.
Implementing Responsive Design for Mobile SEO
Conduct a Mobile Audit
The first step in implementing responsive design for mobile SEO is to conduct a mobile audit of the existing website. This audit should assess the current mobile-friendliness of the site, identify any issues that need to be addressed, and provide insights into how users interact with the site on different devices. Tools like Google’s Mobile-Friendly Test and PageSpeed Insights can help identify areas for improvement and provide actionable recommendations.
Prioritize Mobile-First Design
When designing or redesigning a website, it’s essential to prioritize a mobile-first approach. This means designing the mobile version of the site first and then scaling up to create the desktop version. A mobile-first approach ensures that the site is optimized for smaller screens and provides a seamless user experience across all devices. By focusing on mobile design from the outset, businesses can avoid common issues that arise when retrofitting a desktop site for mobile devices.
Use Flexible Grids and Layouts

Responsive design relies on flexible grids and layouts that adapt to different screen sizes. Instead of using fixed-width layouts, businesses should use percentage-based widths and media queries to ensure that the site adjusts seamlessly to various devices. This flexibility allows the website to provide an optimal viewing experience, regardless of the screen size or orientation.
Optimize Images and Media
Images and media play a significant role in page load speed and overall user experience. To optimize a website for mobile devices, businesses should use responsive images that adjust to different screen sizes and resolutions. This can be achieved by using the HTML srcset attribute and CSS media queries to serve appropriately sized images based on the device. Additionally, compressing images and using modern image formats like WebP can further improve page load times and enhance mobile SEO performance.
Implement Touch-Friendly Navigation
Mobile users interact with websites differently than desktop users, primarily using touch gestures instead of a mouse and keyboard. To provide a seamless user experience, businesses should implement touch-friendly navigation elements, such as larger buttons, easy-to-tap links, and intuitive swipe gestures. Ensuring that navigation is user-friendly on mobile devices can significantly reduce bounce rates and improve search engine rankings.
Focus on Readability
Readability is a crucial aspect of mobile SEO. A responsive website should use legible fonts, appropriate font sizes, and sufficient spacing to ensure that content is easy to read on smaller screens. Avoiding long paragraphs and using bullet points, headings, and subheadings can also enhance readability and improve user engagement. By prioritizing readability, businesses can create a positive user experience that contributes to higher search engine rankings.
Test Across Multiple Devices
Testing a responsive website across multiple devices is essential to ensure that it provides a consistent and optimal user experience. Businesses should test their site on various smartphones, tablets, and desktop devices to identify any issues and make necessary adjustments. Using browser developer tools and responsive design testing tools can help streamline this process and ensure that the website performs well on all devices.
Monitor and Analyze Performance
Once a responsive website is live, it’s crucial to monitor and analyze its performance regularly. Tools like Google Analytics and Search Console can provide valuable insights into user behavior, mobile traffic, and overall SEO performance. By analyzing this data, businesses can identify areas for improvement, track the effectiveness of their mobile SEO strategy, and make informed decisions to enhance their online presence.
The Impact of Responsive Design on Mobile SEO

Case Studies and Success Stories
Numerous businesses have experienced significant improvements in their mobile SEO performance after implementing responsive design. For example, a study by Google found that companies that switched to responsive design saw a 30% increase in mobile traffic. Additionally, responsive design has been shown to reduce bounce rates by up to 50%, resulting in higher user engagement and improved search engine rankings. These success stories highlight the transformative impact of responsive design on mobile SEO and underscore its importance for businesses aiming to thrive in the digital landscape.
Competitive Advantage
In today’s competitive digital landscape, having a responsive website can provide a significant advantage over competitors who have not yet adopted this approach. A responsive website ensures that users have a positive experience, regardless of the device they are using, which can lead to higher search engine rankings and increased organic traffic. By prioritizing responsive design, businesses can differentiate themselves from competitors and establish a strong online presence that attracts and retains customers.
Alignment with Google’s Best Practices
Google has consistently emphasized the importance of responsive design and mobile optimization in its ranking algorithms. By implementing responsive design, businesses align themselves with Google’s best practices, increasing their chances of ranking higher in search engine results. This alignment not only improves mobile SEO performance but also ensures that the website remains compliant with future updates and changes to Google’s algorithms.
Enhanced Local SEO
Responsive design plays a crucial role in enhancing local SEO, as mobile users often search for local businesses and services while on the go. A responsive website ensures that local customers can easily find and interact with the business, regardless of the device they are using. This positive user experience can lead to higher local search rankings, increased foot traffic to physical locations, and improved customer satisfaction.
Challenges and Considerations

Technical Complexity
Implementing responsive design can be technically complex, especially for businesses with large and intricate websites. Ensuring that the website adapts seamlessly to various devices and screen sizes requires a thorough understanding of web development principles and best practices. Businesses may need to invest in skilled developers or seek professional assistance to achieve a successful responsive design implementation.
Content Adaptation
Adapting content for different devices is another challenge businesses may face when implementing responsive design. Ensuring that images, videos, and other media elements display correctly on various screen sizes can be time-consuming and require ongoing adjustments. Businesses should prioritize creating flexible and scalable content that can adapt to different devices without compromising quality or user experience.
Continuous Optimization
Responsive design is not a one-time solution; it requires continuous optimization and monitoring to ensure optimal performance. As new devices and screen sizes are introduced, businesses must regularly update and adjust their website to maintain a seamless user experience. This ongoing effort is essential for sustaining a strong mobile SEO strategy and staying ahead of the competition.
Why Responsive Design is Crucial for Mobile SEO:
Conclusion
In conclusion, responsive design is crucial for mobile SEO, offering numerous benefits that enhance user experience, improve search engine rankings, and drive organic traffic. By implementing responsive design, businesses can provide a consistent and optimal viewing experience across all devices, ensuring that their website remains accessible, user-friendly, and competitive in the digital landscape. As mobile usage continues to rise, prioritizing responsive design is essential for businesses aiming to achieve long-term success and maintain a strong online presence.


